|
|
< Day Day Up > |
|
Recipe 7.6 Creating a Fixed-Width Multicolumn Layout with FloatsProblemYou want to create a three-column layout with fixed-width columns. SolutionFirst, mark up the content with div elements using the id attributes that contain appropriate values representing their placement on the page (see Figure 7-13): <div id="header"> [...] </div> <div id="columnMain"> [...] </div> <div id="columnLeft"> [...] </div> <div id="columnRight"> [...] </div> <div id="footer"> [...] </div> Figure 7-13. The default rendering of the page Next, wrap the div elements that compose the main and left columns in another div element and set the value of the id attribute to enclose. Also, wrap another div element around the entire set of div elements, setting the value to frame: <div id="frame"> <div id="header"> [...] </div> <div id="enclose"> <div id="columnMain"> [...] </div> <div id="columnLeft"> [...] </div> </div> <div id="columnRight"> [...] </div> <div id="footer"> [...] </div> <div> Set the width of the page using an id selector for the "frame" div element: #frame {
margin-left: 20px;
width: 710px;
}Next, set the column div elements as well as the div element with the id value of enclose to float (see Figure 7-14): #columnMain {
float: right;
width: 380px;
}
#columnLeft {
float: left;
width: 150px;
}
#columnRight {
float: right;
width: 120px;
}
#enclose {
float:left;
width:560px;
}
#footer {
clear: both;
padding-top: 1em;
text-align: center;
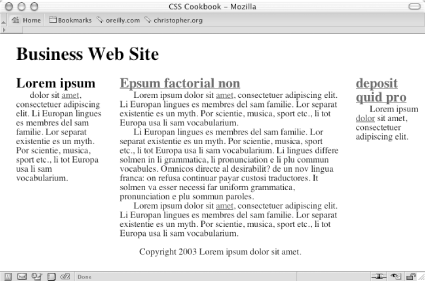
}Figure 7-14. Three-column layout with fixed column widths DiscussionBecause the width of the columns is set in pixels, the columns are fixed. To display the columns, you need an extra div element wrapped around the main and left columns. With this extra div element, which contains an id attribute value of enclose, the main and left columns as a whole are set to float to the left. And inside the "enclose" div, the main column is aligned to the right while the left column is aligned to the left. See AlsoRecipe 7.5 on creating a three-column layout with flexible columns. |
|
|
< Day Day Up > |
|