| [ Team LiB ] |
|
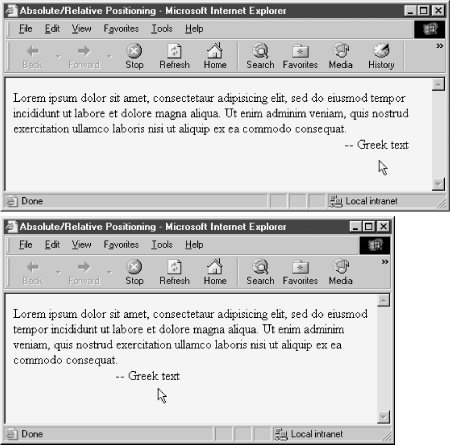
13.4 Deciding Between div and span ContainersNN 4, IE 4 13.4.1 ProblemYou want to choose the optimum generic container for a positioned element. 13.4.2 SolutionAny container defined as an absolute- or fixed-position element becomes, for all practical purposes, a block-level element. Therefore, it makes little difference in most browsers whether you use div or span elements as arbitrary containers for positioned content. Conceptually, however, it may help you identify positioned code in your HTML if you use div elements for absolute- and fixed-position elements. One significant exception is when you use a relative-positioned container around inline content to create a positioning context for some other nested and positioned content. The following example turns the trailing period of a paragraph into a positioning context so that some other, absolute-positioned content can maintain its position relative to that period, regardless of the content flow of the page: <p>Lorem ipsum dolor sit amet, consectetaur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim adminim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat<span id="someSpan" style="position:relative">. <span id="anotherSpan" style="position:absolute; top:20px; left:0px; width:80px"> -- Greek text in Latin. </span> </span> </p> 13.4.3 DiscussionFigure 13-2 shows the results of the Solution in two different browser windows, so you can see how the absolute-positioned content maintains it position relative to the trailing period. Figure 13-2. An absolute-positioned element inside a relative-positioned span element The default behavior of a block-level element in HTML (such as a p or div element) is to render the element at the start of the next line of content on the page; any subsequent element starts on the next line following the block-level element. This is why a standard p element starts flush left on its own line in left-to-right language systems. An inline element (such as an em or span element) does not affect the layout flow of its own or surrounding content. If you use a span element as a container for an absolute- or fixed-position element, the content removes itself from the regular document flow entirely and starts its own block. But the CSS display property, which governs the rendering characteristics of elements (with values such as block, inline, none, and so on), remains set to inline, even though the positioned element has a lot of "blockness" about it. By altering the value of an element's style.display property, you can control the flow characteristics of the element, over and above the default behavior. Typically, this approach is used to give the appearance of inserting and/or removing an element from the page. But you can turn a typically inline element into a truly block-level element by assigning the value block to the style.display property. 13.4.4 See AlsoRecipe 13.2 for the use of a relative-positioned container as a positioning context. |
| [ Team LiB ] |
|